Introduction

La suite de mes notes Front lors de mon dernier Devoxx France 2015.
Dans le même registre, lire l’introduction précédente ainsi que la première partie consacrée à l’ECMAScript 6, la deuxième partie sur les Web Components et la troisième partie qui parle de Angular 2 et Aurélia.
React : Le buzz gagnant de 2015
Pour être bref, ReactJS c’est :
- Librairie créé par Facebook pour faire des interfaces graphiques (open source depuis 2013)
- C’est le V du MVC (Rend des vues et répond à des évènements, pas de full stack)
- Cible les applications à haute influence destinées à être réactives (il est adopté également par Instagram, Airbnb, Netflex, Flipboard, HipChat…)
- Approche purement composants (et non pas templates)
- Mécanisme de databinding performant: génère les vues quand les données changent mais ne patch le DOM que avec les différence
- Ce calcul de différence est fait sur le Virtual DOM (et c’est ce qui fait la performances de React) puis batch que les changements nécessaires vers le vrai DOM.
- Une librairie isomorphique, grâce à son DOM virtuel, elle n’est pas dépendante du DOM navigateur et peut donc fonctionner coté client comme coté serveur. Elle constitue ainsi un excellent choix si vous servez du HTML depuis du Node.js (express)

Attention: Le HTML( ou JSX) de la vue est mis directement à l’intérieur du code JS problème de séparation des préoccupation ?
- non, car la template est fortement couplée au composant dans toute les manières
- les templates séparent les technologies, pas les préoccupations.
Last but not least, React propose aussi React Native: version qui ne cible pas le DOM mais un moteur de rendu native sur mobile (Android et iOS)
Flux :

- Un pattern plus qu’une librairie recommandé par Facebook pour gérer la partie full stack qui interagit avec la vue (React ou autres)
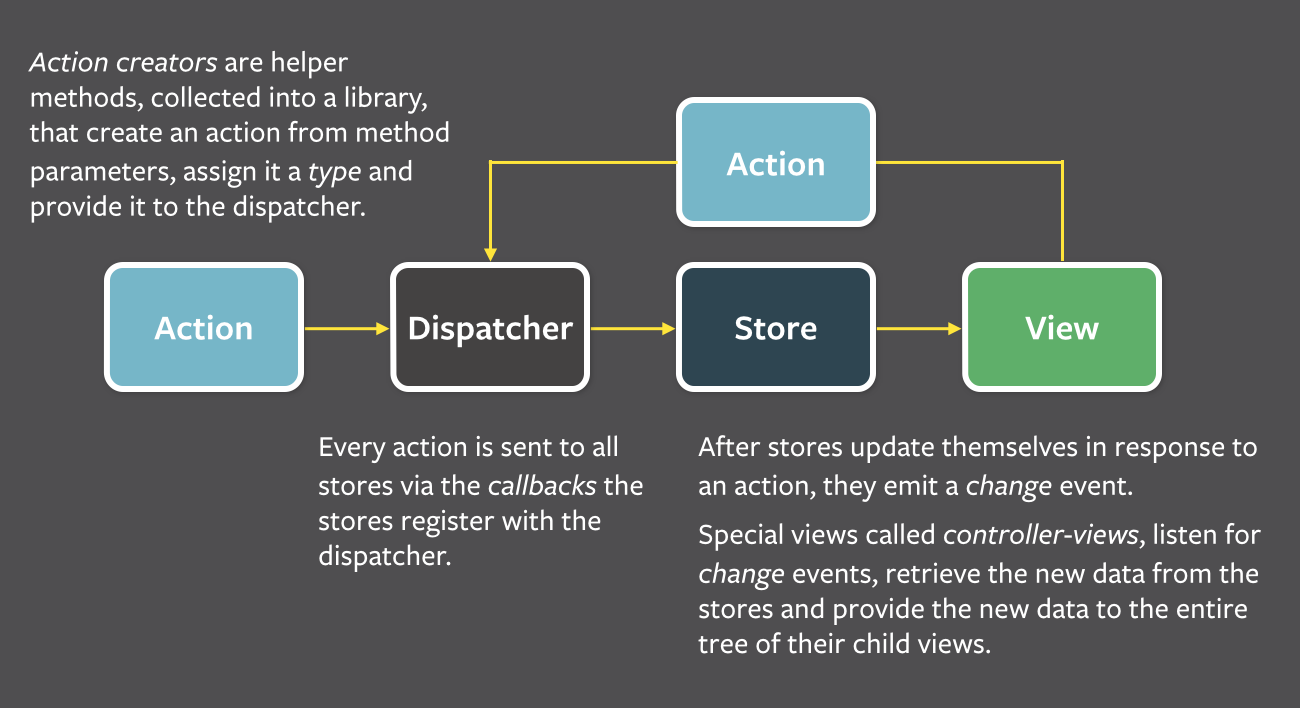
- Basé sur le principe de flux de données unidirectionnel (la flèche va toujours dans le même sens : Action -> Dispatcher -> Store -> View -> Action -> Dispatcher -> Store ….
Dispatcher: Rien d’autre d’un gestionnaire de catalogue de callback (register, unregister, disptach, waitFor)

Flux c’est le retour vers la simplicité : 4 Composants + des évènements et c’est tout ! Résultat => Simplification de la maintenance, debuggage, testabilité… Plusieurs implémentations existent: RefluxJS, Fluxxop, Fluxy, Tuxx, Alt…